
2021年から始めたtwitterですが、いろんな方のツイートを見ていたら「せっかく書いた記事なら人に見ておう」と書いている方がいて。
このツイートを見て「なるほど…確かに!!」と思った私は、ブログを書くたびにツイッターで投稿記事を拡散していたのですが、こちらのブログだけがなぜかツイッターでアイキャッチ画像が出てこなくて…。
他のブログは出てくるのに、このブログだけ出てこない。
「何かしらの設定が違うのか?」「テーマの仕様で出てこないのか?」と諦めていたのですが、twitter内で表示させることができる方法をツイートされているのを見つけてやってみました。
今回は、私がどのようにしてtwitterでブログ画像を表示できるようにしたのかを説明していきます。
ツイッターのツイートでブログ画像が出てこない
twitterをやっていると、140文字だけのツイートよりも画像が一緒に表示されている方がやっぱり視線がいくし、目立つんですよね。
そうなると、やっぱり画像を入れた方が良い(´-ω-`)

ほんの一瞬でたくさんのツイートがされているから
凄く流れが速くてこんなの文字だけじゃ
誰の目にも止まらないよ…
とは思っていたけど、他のブログはURLを入れたらアイキャッチ画像が出るのに、この情報発信のブログだけ出てこないから「使っているテーマの違いかな?」としか思ってなくて。
どうしても出したいとなったら、ブログのテーマを変えるしかないかと思ってた。
でも、テーマを変えることでブログ全体のイメージも変わるし、全部修正とかになったら大変過ぎるし、そんなことなら画像は別に付けてSNS連動させなくてもいいかと諦めてました。
twitterにアイキャッチが出ないのは使用テーマのせいじゃなかった
「使っているテーマのせいなら仕方ない」
そうやって諦めていたのですが、先日『ツイブラのレビュー記事』を書いた時にツイッターの固定ページに貼ろうとして、「やっぱりブログカードが出たらいいのにな…」と感じていたところ、ツイッター内でアンリミの著者の小林さんがすごくタイムリーなツイートをしてくださっていて。
「ブログをシェアするときに画像が出なくて困ったことないですか?OGP設定されているブログなら『card validator』で強制的に表示できますよ」
って。
これを見て「これはやるしかない( ゚Д゚)!!」ってことでサイトにアクセスしてブログのURLで試してみたんですがエラー表示が(ノД`)・゜・。

わっ!できないよ…
でも、これでも出ないってことは
もしかして「OGP設定」とやらができてないのか?
サクッと表示はできなかったけど、なぜ表示できなかったのかという問題解決の糸口を見つけることができました。
「OGP設定」?設定方法がわからない…プラグイン「All In One SEO Pack」で解決
そもそも「OGP」ってなに?って話からなんですが、調べてみたらOGPタグはWebサイトの記事をSNSで「共有」する時の表示状態を設定するタグということでした。
記事のURLをTwitterやFacebookでシェアするときや、LINEでURLを送った際に表示される「サムネイル画像」、「タイトル」、「説明文」の項目を設定するってことで、私がツイッターでブログの画像が出ないのもこちらの設定が関わっているのだと思いました。
そこでさっそく「OGP設定の仕方」を調べてみたのですが、メインで出てくるサイトは全部「<head>タグと~<meta>タグが~」とか私が苦手なコード系の話ばかり…。
それでも一度設定しておけば今後が楽になると思ってチャレンジしたんだけど、このブログのテーマでは「<head>タグ」の挿入場所が見つからなくて。
他のブログではccsコード以外にも挿入する場所があったはずだけど、滅多に触らないから全然わからない(´;ω;`)

あ…もう無理だ。
ブログURLと画像挿入でいいや…
と、諦め感情が出始めたときに「初心者向け!プラグインでできるOGP設定」という文字を見つけて開いてみました。
「どのプラグインを入れるのかな?」と思ってみてみたら、『All in One SEO』を使うとのこと。
これを見て自分のブログを見たら「All in One SEO」は入っていなかったんですが、かなり前に何か理由があって消した記憶があって。
何が理由だったかはすっかり昔過ぎて覚えてなかったのですが、「理由があって消した」ってことだけ記憶が。
でも、プラグインを入れるだけで問題が解決するならやってみようと思って、「All in One SEO」を入れてみました。
「All in One SEO」のツイッター設定でブログカード表示ができた!
プラグイン「All in One SEO」を入れると、左に出てくるメニューバーに「All in One SEO」の文字が出てきました。
そこから「ソーシャルネットワーク」の文字をクリックするとSNSの設定画面が出てきました。
そこからの設定は以下の通りです。
1.「Twitter」を選択
2.「Twitterカードを有効化」をオンにする
3.「カードタイプのデフォルト」を選ぶ
4.「デフォルトの投稿画像ソース」を選ぶ
これで設定保存すればOKです。
私は「カードタイプのデフォルト」を「要約」に設定したのですが、最初に大きい画像に設定してみたらアイキャッチ画像の下半分が見切れてしまって。
あと、「デフォルトの投稿画像ソース」はアイキャッチにしました。
「All in One SEO」を入れたら「Google XML Sitemaps」とぶつかった!
これでツイッターでツイートに画像が出てくるようになって一安心したのも束の間。
いきなり「All in One SEO」からエラー通知が( ゚Д゚)

どうやらすでに入れていたプラグイン「Google XML Sitemaps」との相性が悪いらしく無効化するようにということで。
でも、無効化にしてもいいのか不安になって検索してみたら「検索エンジンにサイト構造を正しく伝えるために必要なもので、ワードプレス内部のSEO対策で重要な要素」とあって…。
そうなると、消すわけにもいかないし…。
でも、これらがケンカしておかしくなるのも困るし…。
って、また立ち止まり。
「google xml sitemaps 不要」って検索してみたら解決方法がありました(゚∀゚)!
「All in One SEO」内のサイトマップ設定を変えるだけ
「All in One SEO」は入れたいが、「Google XML Sitemaps」とケンカになる。
ということで、困ってしまった私ですが、解決方法はとても簡単でした。
その方法は「All in One SEO」の中にあるサイトマップ設定を変えるだけ。

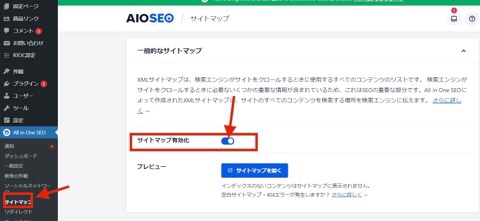
ブログ内のメニューバーにある「All in One SEO」をクリックして、今度は「サイトマップ」というところをクリックします。
すると「一般的なサイトマップ」というタブが出てくるので、そこの「サイトマップ有効化」をオフにするだけ。
これで、ツイッター内でブログカードは表示されるし、ブログ内での不具合も出ないしってことで問題解決です!
今回の反省と気づき
今回のことでtwitterでブログ記事の画像表示がブログのテーマのせいではなかったことがわかったし、表示することができる方法もわかりましたし、無事に設定することもできました。(笑)
もし、私と同じようにブログ記事のURLを入れても画像が出てこないと困っているようでしたら試してみてくださいね(^^)
「在宅で稼ぐ」を学ぶは楽しい!|ネットビジネスの教科書一覧








