
で、無料ブログは「はてなブログ」をしていたことがあるんですが、ワードプレスと両方をしてた時に感じた違いがあったのですが、それが「ブログカード」というもの。
このブログカードというのはご存じの方もいると思うのですが、他の記事への誘導を見た目よくしてくれるもので、はてなブログは「記事を貼り付ける」という感じで、特に頭を使うことなく記事を表示できるのに対して、ワードプレスにおいてはシステムに詳しくないはるにはやり方がわからない。
で、いろいろ調べて試してみたところあるテンプレートでは解決したのに、このブログではなぜか「引用文扱い」になってしまうという現象が…。
そこで今回は、この「ブログカードが引用文表示になってしまう時の対処法」をご案内します!
「ブログカード」ってどんなもの?内部リンクを見やすく誘導してくれるもの
ブログ記事を書いているときに、ブログ内の他の記事とつなぐときに一番簡単な方法は「リンク設定」だと思います。
これはつなげたい記事のURLを書いて、そのURLをマウスで選んで、記事投稿のショートコードボタン「link」とかクリップのようなマークを押したらいいだけなので、とても簡単です。
でも、リンクだけで表示するとちょっとインパクトがないというか、シンプル過ぎて目を惹かないというか。記事内の文字に埋もれてしまう感じです。
そこで、この「ブログカード」を使うと誘導したい記事の紹介がアイキャッチ画像とタイトルが枠で囲まれた状態で表示されるので、誘導がわかりやすいんです。こうすることでブログ内を回ってもらうことができる可能性があるのでどうしても使いたかったんです。
「ブログカード」のやり方がわからない!調べてやってもダメだった…
通常のブログカードの貼り方ですが、まずはブログカード設定のしてあるテンプレートかどうかから始まります。
で、もしプログカード設定してあるものなら、誘導したいURLをリンクも使わず記事内にペタッと貼ります。
そして、そのURLの上下の行に何も書かず、完全独立させることでサイト表示させたときにブログカード表示されます。
【ブログカードを貼る方法】
本文 本文 本文 本文 本文 本文 本文 本文 本文
本文 本文 本文 本文 本文 本文 本文 本文 本文
本文 本文 本文 本文 本文 本文 本文 本文 本文
(何も書かない)
URLを貼る(ブログカード表示したいもの)
(何も書かない)
本文 本文 本文 本文 本文 本文 本文 本文 本文
本文 本文 本文 本文 本文 本文 本文 本文 本文
本文 本文 本文 本文 本文 本文 本文 本文 本文
このように、ブログカードにしたいURLの上下の行には何も書かない空欄ならぬ「空行」を入れます。
これによって「URLを独立」させて、単独にすることではっきりと「このURLをブログカードにするんだよ!」とわかりやすくするんだと思います。
でも、この時「プレビュー」で確認するとURLの表示だけになっているので、ちゃんとできているのかは「サイトを表示」で確認することになります。
ブログカードが引用文表示に?プラグイン「Pz-LinkCard」で解決した!
はるがブログカードが出てこないと思ったときに調べた方法は、上のような方法だったのですが、この方法はワードプレスのテンプレートの相性によってはバチッとブログカードが出てくるんですが、なぜか今書いているこのブログには出てこない…。

このブログに使っているテーマだと
相性が合わないみたい…
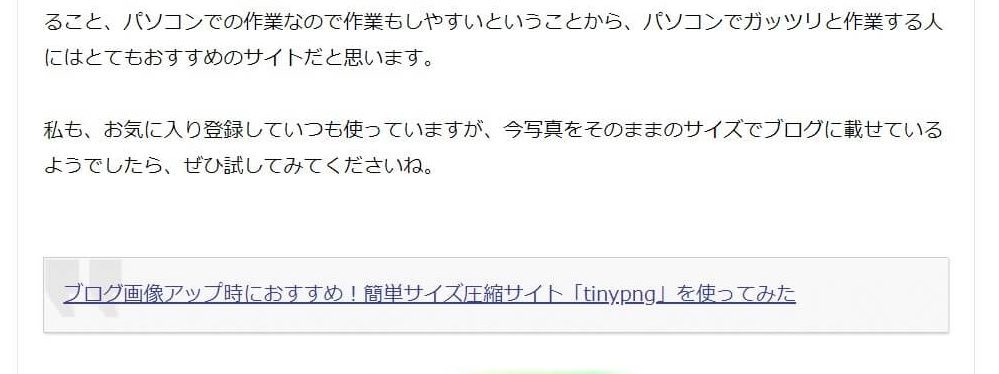
で、はるのこのブログに同じようにやってみたときにどうなったのか?ってことですが、下のようになっちゃいました。


ブロブカードにするはずが、
引用文表示になってる????
はるがこのブログに使っているテンプレートはとても高機能で、いろんな設定が入っているので使いやすいのですが、どのテンプレートでも一長一短があるのはよくあること。完全体のテンプレートなんてないですし、だからこそカスタマイズとなるプラグインやCSSコードというものが必要になるんですが。
どうもブログカードの面では相性が悪いらしく、ちゃんとブログカード表示になったり、引用文表示になったり。
表示が安定しないことがわかりました。
そんな状態だったはるのブログですが、これを助けてくれたのが「Pz-LinkCard」というプラグインでした。
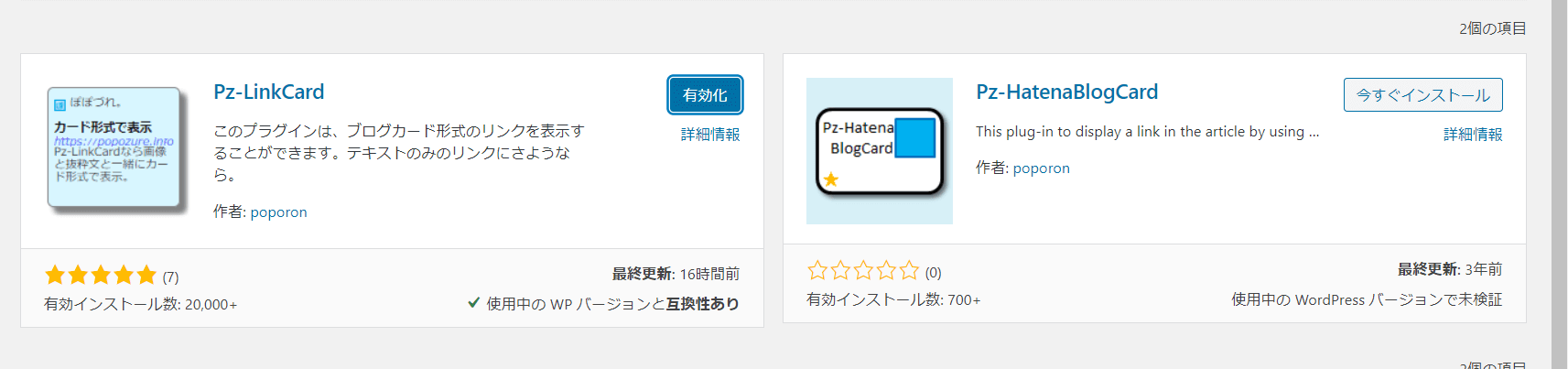
ブログ記事画面の項目「プラグイン」から「新規追加」を選んで「Pz-LinkCard」と検索すると、この2つが出てくるのですが、はるの場合は左に「Pz-LinkCard」と出ていたので、そちらを有効化しました。(※よく見て間違わないようにしてくださいね)

ブログカードプラグイン「Pz-LinkCard」を使てみた結果は?
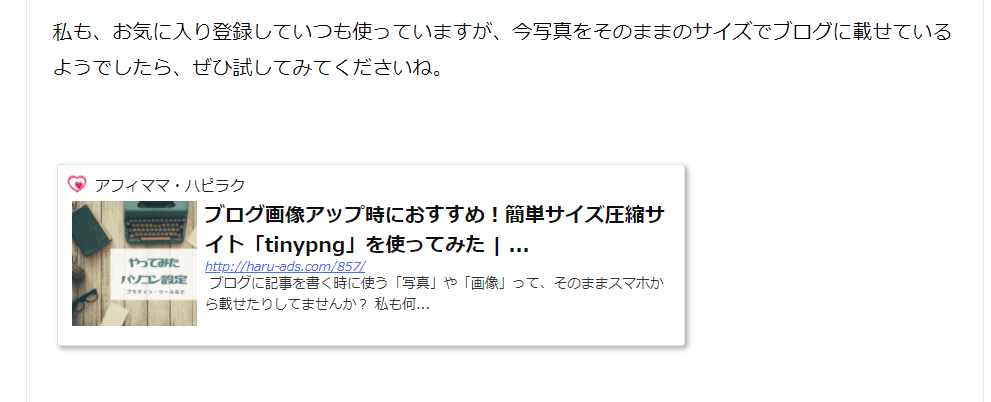
と、こんなことでブログカードプラグイン「Pz-LinkCard」を有効化してみたのですが、それを使ってみたところピタッとブログカードは出てきました。


おぉぉ~!コレコレ!
これがしたかったんだよ~!
ご覧の通り、しっかりとした希望通りのブログカードが出てきました!
ブログカードの仕様はいくつかあったのですが、はるは派手過ぎないのがよかったので、「ノーマル(はてなブログ風)」というものにしてみたのですが、それがこの表示です。
それから、はる的におすすめな理由はブログカードにする時のショートコードボタンが出てくること。
ブログカードにしたいURLを記載してからショートコードボタンを押すことで、URLの前後にHTMLコードという記号が出てくるので、はっきりとブログカードに設定できていることがわかるんです。
これまでは、「URLだけを単独で書き込みする」という方法だったので見た目にちゃんと表示されるのかわからなかったし、いちいちサイトを表示して確認するのが面倒だったのですが、ボタン式で設定できるし、プレビューで確認できるのでとても手間いらずになりました。
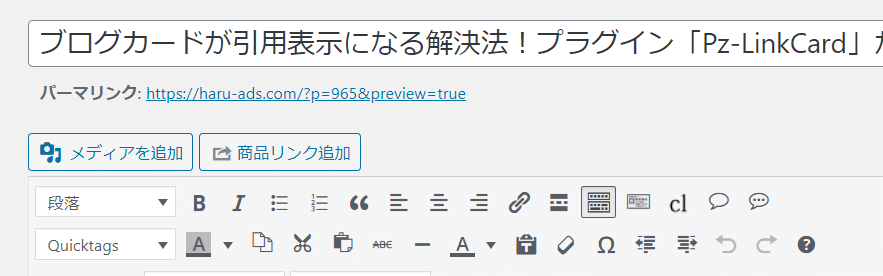
記事書き画面の「ビジュアル画面」では、「ツールバーの切り替え」というボタンの右横にある名刺のようなマークがそれです。
「テキスト画面」では「リンクカード」という文字で出てきたので探してみてくださいね(^^)

今回の気付きと反省
今回は、ブログカードを入れたいのになぜか引用文扱いになってしまうという問題点について、対策法としてのプラグインのご紹介をしました。
この、「Pz-LinkCard」というプラグインの設定内には「URLだけの文字をリンクカードとする」と言ものがあるので、それにチェックを入れてみたのですが、これまでに従来のやり方でやっていた「ブログカードにしたいURL」を確認してみたところ、なぜか引用文扱いのままだった。

あら?
なんでだろう?
チェック入れた意味なくない?
と、こんなこともありますが、これから書いていく記事においてはこのプラグインのショートコードボタンを使っていけばいいので問題ない(笑)
過去記事に貼っているURL…
引用文になっているものがあったらそれはブログカードになり損ねたものだとご理解ください。(笑)
「在宅で稼ぐ」を学ぶは楽しい!|ネットビジネスの教科書一覧








