
ブログに記事を書く時に使う「写真」や「画像」って、そのままスマホから載せたりしてませんか?
私も何も気にせずパカパカとブログの「メディア追加」からアップロードしてたんですが、どうやらそのまま載せるとブログが重たくなるらしい。
せっかくブログに来てくれても画像の表示が遅いのは困りますよね。
でも、あまり面倒な手順を踏むのは面倒だし時間が惜しい…。
そこで、簡単に画像や写真などのデータのサイズを小さくしてくれるサイト「tinypng」を見つけました!
ブログ画像・写真を簡単にサイズダウンしてくれるサイト「tinypng」
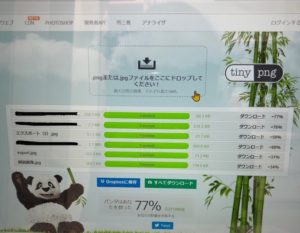
こちらが今回ご紹介する画像サイズダウンソフト「tinypng」です。

見た感じ笹を食べてるパンダが可愛らしいですよね(゚∀゚)
使い方は、サイズダウンしたい画像を箱に書類を入れるような絵が描いてあるところ(画像内に赤で「ココ!」と書いてあるところ)に重ねるだけ。
それだけで、サクサクサクッとデータのサイズダウンをしてくれます。
サイズを小さくした後は、下のように「パンダはあなたを救った」という文字とデータサイズの削減率が書かれ、パンダが万歳をしてくれます(・∀・)



でもなんでパンダなんだ???
画像データのサイズ縮小サイト「tinypng」を使ってみた!
この可愛らしいパンダのサイトですが、実際に使ってみた感想は、「とにかく簡単で早い!」ということです。
これまでは、スマホのアプリなどを使っていたのですが、ちょっとよくわからないところもあったのですが、こちらの「tinypng」は画像を上の圧縮する絵のところに重ねるとスピーディーに画像のサイズダウンをしてくれ、それを個別か一括かを選んでダウンロードするだけ。
ダウンロードしたものはデスクトップ上に四角い氷に入ったような絵で出てくるので、解凍ソフトの上に重ねたらOK!
ファイルの絵が出てくるので、そこから出して使う手順です。
スマホアプリでサイズ直しをするとメールで送ったりするのがとても面倒な時があるのですが、これならスマホの写真をエバーノートに送って、パソコン上でエバーノートからデスクトップにコピーして出したら、いっぺんにサイズ縮小に乗せてリサイズできるので作業がとても早くできました。

小さくできるものもあるんだけど、
ちょっとわかりにくいところもあるんだよね…
実際にリサイズしてみたのが下の画像なのですが、上がリサイズ前でサイズが「16.9KB」となっています。
下が「tinypng」に乗せてサイズダウンしたものなのですが、「7.67KB」となっていますよね。
画像のサイズは同じ300×300なのですが、画像データの大きさだけが変わっています。
その差は約半分なので、これだけ画像のデータが軽くなったらブログも重くなって閲覧時に画像がなかなか開かないといったことも起こりにくいでしょう。

これならたくさん画像を載せても
重くなりにくいね!
【リサイズ前】

【リサイズ後】

今回の気付きと反省
今回、簡単に画像写真データのサイズを小さくすることができる「tinypng」というサイトを使ってみました。
これまでは、スマホで作業するときにスマホの写真アプリからそのままアップロードしていたのですが、今回のことで「画像はなるべく小さく軽くした方が良い」といことを学びました。
画像が載っているサイトは有益なサイトだと評価されることも多いと聞いているのですが、結構、画像を載せるのって手間なんですよね。
できるだけこの画像を載せる手間を少なく、ブログが重たくならない方法を考えていこうと思います。
「在宅で稼ぐ」を学ぶは楽しい!|ネットビジネスの教科書一覧









