
自分がブログを始めるまでは何の気なく見ていたブログも、自分ブログを書く方になるとブログを見る目線も変わってくるようで、「もっとこうした方が良いな」と思うようになります。
そんな「もっとこうしたい」と思ったことの一つに、「ブログに目次を付ける」ということがありました。
そこで今回は、はるがブログに目次を付けた方法と、そのやり方を書いていこうと思います。
ブログに目次を付けたい!その理由は見た目とユーザビリティーのため
はるが最初に作ったアドセンス用の雑記ブログには目次がついていないのですが、はるが「グーグルアドセンス」の審査に通りたいと思ったときにブログ審査に受かるためにどうしたらいいのかを調べていた時に「ユーザビリティー」という声を知りました。
アドセンスのブログ審査に受かるために目次の表示が絶対必要という声はなかったのですが、その時に「ユーザビリティー」という言葉を知りました。
実際に、目次を付けているブログは目次を見ることで「この記事には何が書いてあるのか」ということが一目でわかって便利だなと感じたこともあり、以前にしていた「はてなブログ」では目次のつけ方を探したことがあるのですが、ワードプレスでしっかりとしたブログを始めてから、いつかはこちらのブログにも目次を入れてみたいと思っていました。

ブログ内に目次を付けたいけど、
どうやったら目次を表示することができるんだろう?
ブログ目次はプラグインで!「Rich Table of Contents」がかわいい!
そんな中、はるが見つけたのが「Rich Table of Contents」というプラグインです。
このプラグインは有料テーマ「JIN」を購入して設定してみたときに知ったプラグインなのですが、プラグインの説明文に「日本発の目次生成プラグイン」と書いてあったので気になってブログのテンプレートを戻してからもこのプラグインを使っています。
目次生成プラグインの「Rich Table of Contents」ですが、これを採用しているのは「日本発」というところもポイントが高いのですが、表示した時の見た目も可愛らしくて、はる的にはとても気に入っています。
目次の表示バリエーションも「目次枠」「見出しの表示方法」「カラーバリエーション」などいろんな組み合わせができて、自分好みにカスタマイズできます。
目次プラグイン「Rich Table of Contents」の設定の仕方は?
この目次プラグイン「Rich Table of Contents」をインストールした後に、どのようなデザインの目次にするのかを設定する必要があるのですが、設定方法は記事作成画面の「プラグイン>Rich Table of Contents」と進むと「設定」という文字がありません。
では、どこから細かい設定をするのか?
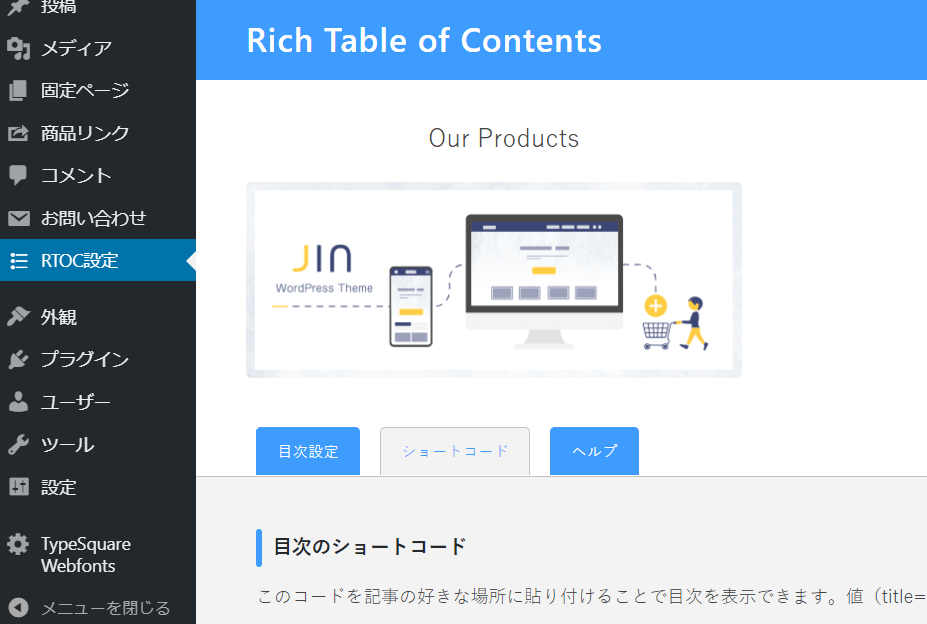
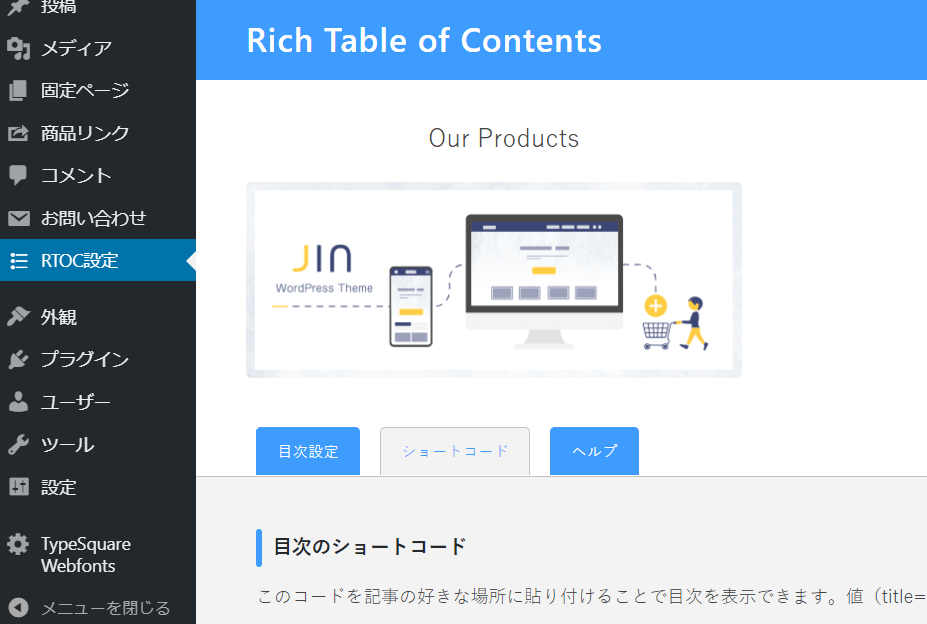
「Rich Table of Contents」の詳細設定は、記事作成画面の左端に出てくるメニューバーの中に出てくる「RTOC設定」というところからします。
この「RTOC設定」の「RTOCって何かな?」と思っていたのですが、どうやら「Rich Table of Contents」と頭文字をとって表記されているようです。
まず、この「RTOC設定>目次設定」と進んで目次のデザインやカラーなどを設定するようになっています。

目次プラグイン「Rich Table of Contents」を有効化しても出てこない?そんな時の対処法は?
このプラグイン「Rich Table of Contents」ですが、実はテンプレートとの相性があるようで、設定をしてもなぜか自動で出てこないことがあります。
実際にはるが楽天アフィリをしているブログのテンプレート「simplicity」では最初の大見出し(h2タグ)の直前に自動で出てくるのですが、こちらのブログでは他のテンプレートを使っていて、このブログでは自動で表示できませんでした。
そんな時の対処法はどうしたらいいのか?
そんな時は、記事作成画面の左にあるメニューバーから「RTOC設定」を開き、先ほど「目次設定」をした隣にある「ショートコード」と書いてあるところをクリックします。
すると、「目次のショートコード」というものがあり、そこにアルファベットや数字の羅列が出ているので、これを記事内の目次を出したいと頃にコピーペーストすれば目次が出てきます。

でも、毎回このショートコードをこの画面からコピーペーストするのは面倒ですよね?
そんな時は、便利なプラグイン「Add Quick tag」と言ものを使うと、記事作成画面の上部に設定ボタンが出てくるのでお勧めですよ(^^)
今回の気付きと反省
記事の中に目次を付けるのは特に絶対必要なことではないですが、あるとなんだか「見栄えが良い」という印象から設定してみました。
でも、実際に自分が他の方のブログを見たときに目次をサラッと見て、知りたいところをクリックすることでその部分にたどり着けるのは、時間がない時にはとてもありがたいものです。
このプラグインは一度設定してしまえば、簡単にかわいらしい目次が表示されるので、理由はさておき「目次を出したい」と思ったときは、ぜひ使ってみてくださいね(^^)
「在宅で稼ぐ」を学ぶは楽しい!|ネットビジネスの教科書一覧









