
お出掛けしたことをブログに書きたいと思ったときに、行った先の地図を入れることができたら記事の説明がしやすくなると思いませんか?
実際に私も自分が行った場所の記事を書こうと思ったときに、他の人の書いているお出掛けブログを見てみたのですが、それらの多くは「Googleマップ」の地図を使用している方が多かったです。
でも、それと同じようにやってみよう思うと「どうやったらいいのか?」「スマホではできないのか?」という疑問が出てきて。
そこでこちらの記事では、スマホ(iPhone)を使って、Googleマップをブログに貼る手順をまとめていきました。
「Googleマップ」をブログに貼りたいと思った理由
まず最初に私がブログに地図を乗せたいと思った理由は、アドセンス記事に自分の行った先の記事を書いてみようと思ったから。
旅ブログまではいかないにしても、記事の中に地図を添付することができたら説明もしやすいし、記事の質が上がると思ったんです。
実際に自分がどこかに行こうと思ったときに検索をしたブログでも多くのブログでグーグルマップの地図が貼りつけてあると思っていたので、これは自分がお出掛けした内容をブログにするために知っておいた方が良い知識だと思ったんです。
グーグルマップの埋め込みはパソコンのみ可能?スマホではできないの?
そんな経緯でグーグルマップを使いたいと思ったのですが、最初に私が貼り付けたいと思ったブログはワードプレスではなく「はてなブログ」でした。
しかも、はてなブログはアプリで投稿していたので、グーグルマップをスマホで埋め込む方法を知りたくて調べてみたところ、たくさんのサイトで「グーグルマップの埋め込みはパソコンのみ可能」的な言葉が多くあり。
でも、「何とかスマホでする方法がないかな?」と調べてみたら、スマホでもできる方法があるようでした。
Googleマップの地図をスマホでブログに貼り付ける方法
では、どのようにしたらスマホからでもGoogleマップの地図をブログに貼り付けることができるのか?
その手順を説明していこうと思います。ちなみにこちらは「Chrome」のアプリからの方法です。
スマホで「Googleマップ」を開いて場所を検索する
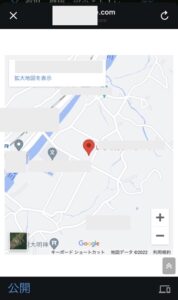
まず、スマホの検索アプリ「Chrome」を開いて、地図を乗せたい場所の名称などで検索してください。
そうすると以下のような地図が出てくるので、紹介したい場所を指でタップして、右下にある「…」をタップします。

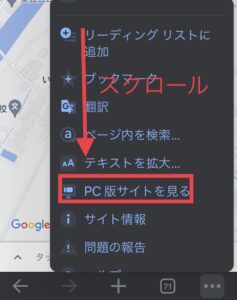
右下「…」を押して「PC版サイトを見る」をタップする
スマホ画面の右下にある「・・・」を押すと文字が出てくるので、その文字を下にスクロールしていくと「PC版サイトを見る」という文字が出てくるのでそこをタップしてください。

「共有マーク」を押す
パソコン版に切り替えた後に、画面上に出てくる「共有マーク」を押します。
この時、パソコン版に切り替えずに「アプリ版」のままだと次の段階の画像は出てこず、LINE共有やスマホ内の保存アプリなどが出てくるので、共有マークを押す前に「PC版サイトを見る(PC版に切り替える)」を押してくださいね。

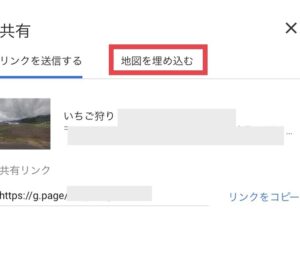
「地図を埋め込む」を押して「HTMLコード」を取得する
パソコン版にした状態で「共有マーク」を押すと、「地図を埋め込む」という文字が出てくるので、そこをタップすると「地図を埋め込む」という文字が出てくるので、そこをタップします。

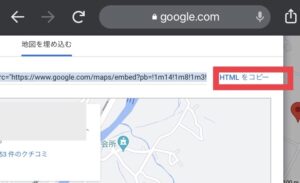
「地図を埋め込む」をタップすると下のように「HTMLをコピー」と出てくるので、そこをタップしてコピーしますが、スマホによっては画面が見切れてしまうので、スマホの画面を横表示にすると出てきます。

ワードプレスのブログに貼り付ける(WPアプリの場合)
上の方法でコピーした「HTMLコード」をワードプレスのアプリで使用する場合は、以下の手順で貼り付けていきます。
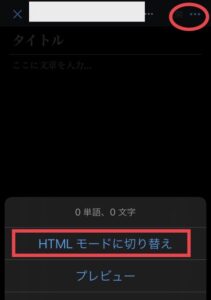
まず、ワードプレスアプリの「投稿」画面を開いて、右上にある「…」を押します。
そうすると、スマホ画面下に「HTMLモードに切り替える」と出てくるので、そこをタップします。

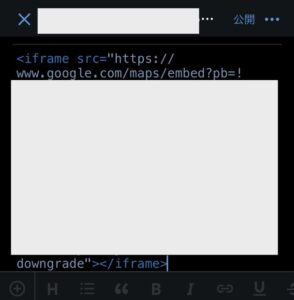
タップした後に、上でコピーした地図のHTMLコードをペーストで貼り付けます。

貼り付けた後に、もう一度右上の「…」をタップして、「プレビュー」をしてみると地図が表示できているか確認することができます。
今回のやり方で確認したところ、ちゃんと表示されていました。

はてなブログやアメブロにも貼り付けられる?
上記の手順で「HTMLコード」を取得することで、ワードプレスの記事以外にも「はてなブログ」や「アメブロ」でも使うことができます。
では先に、「はてなブログ」での使用方法を説明します。
「はてなブログ」の場合
Googleマップの埋め込みを「はてなブログ」でする時は、記事投稿画面で記事作成画面を長押しすると「ペースト」「HTML貼り付け」と出てくるので、都の時は「HTML貼り付け」を選んでタップします。

なのですが、既にGoogleマップなどの何かしらの埋め込みをしていると貼り付けの文字が出てこない時があるので、その時は下のように「右矢印」を押すと出てきます。


以上の方法でブログの記事作成画面に貼ると以下のような状態になります。

GoogleマップからコピーしたHTMLコードを記事投稿画面に貼り付けると一瞬の間があって無事に地図の表示が出てきました。

「アメブロ」の場合
「アメブロ」でもGoogleマップの地図の設定はできますが、アメブロの場合は通常の記事作成画面に貼り付けると文字の羅列が貼り付くだけなので地図の表示に変換されません。
なので、記事作成画面に入る前に出てくる左下の「HTML編集」をタップして、その画面に貼る必要があります。
何も文字や画像を設定していない新規の画面に貼り付ける場合は、特に問題なく貼り付けても大丈夫ですが、アメピックや自己紹介などの画像を基本フォームとして、そこから複製で記事を書いてる場合は、どの部分にGoogleマップのHTMLコードを挿入するかを見極める必要があるので、入れたいところにピッタリ挿入するのは大変です。
もし、挿入する場所の見極めが難しい時は、ひとまず記事の再上段などに貼り付けて置いて、記事作成画面でGoogleマップの記事部分を範囲指定で「切り取り」をして、希望の位置にペーストすれば大丈夫です。
今回の気付きと反省
今回はスマホを使ってGoogleマップの地図をブログに貼り付ける(埋め込む)方法をまとめました。
この方法をスマホですることができたら、はてなブログ・アメブロ・ワードプレスのアプリ版でも貼り付けることができるので、隙間時間でも作業することができますよ。
今回は「Chrome」での操作をご紹介しましたが、その他の検索アプリでも「パソコン版」にすればできるようなので、まずはそこを切り替えることからやってみてくださいね(^^)
「在宅で稼ぐ」を学ぶは楽しい!|ネットビジネスの教科書一覧







