
でも、リモート作業をしていると思わぬ不具合が起きてしまうこともあります。
その一つの症状が、楽天商品バナーの囲み枠が何重にも重複して表示されてしまうことです。
今回は、その状況と枠組みを消す方法をご紹介します。
楽天広告バナーの囲み枠の線が複数出てきてしまう?
はるは、楽天アフィリの作業を隙間時間も活用したいと考えてから、スマホにワードプレスのアプリを入れて画像をアップロードして作業するようにしていました。
その理由は、画像の取り込みが早いから。
でも、ある時、投稿した記事を読み返したときに記事内にある楽天広告のリンクバナーに異変を見つけました。
その異変というのは広告バナーを囲っている枠線が複数の線になっていたんです。
状況で言うとこんな感じです。


なんだかわからないけど、
囲み枠がたくさんでてる!!
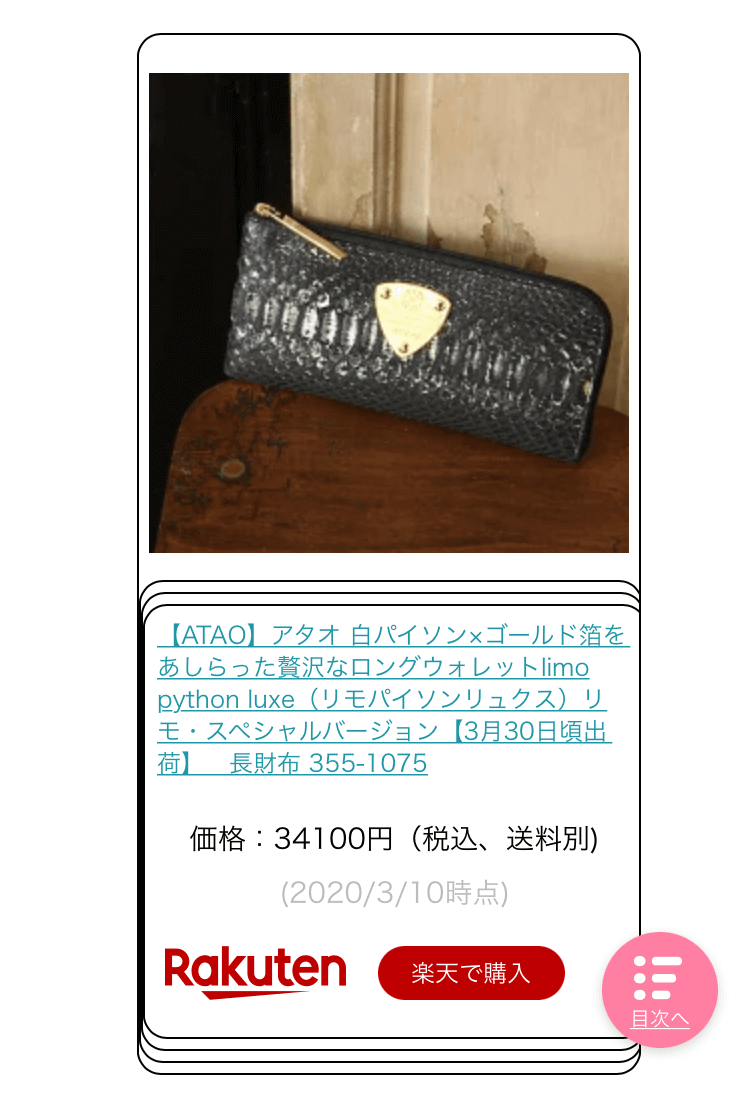
本来なら下のような商品リンクバナーが出てくるので、見比べてみるとよくわかりますが、商品詳細が書いてある部分だけに不要な枠線がたくさん重複して出ていますよね。

今回の例えとして出している画像は商品詳細だけの部分にたくさんの線が出ていますが、これがものによっては全体を囲む枠線がたくさん表示されることもあります。
パッと見て、なんだか違和感あるし、すっきりとして見えないし…。
何か気になりますよね。
どうやったら重複した枠線が消えるのか?ここを消したら解決!
はるは性格的に何となくこういうスッキリとしないものが目につく性格でして…。
何が起きたのかと思ったのですが、システムに詳しくないので「どこをどうしたらこんな症状が出るのか?」ということはわかりません。
が、この線を消したいと思ったときの対処法を模索しました。
それが記事投稿画面の「テキストモード」内で以下のコードを消すことでした。
<div style="border: 1px solid #000000; border-radius: .75rem; background-color: #ffffff; width: 250px; margin: 0px; padding: 5px 0; text-align: center; overflow: hidden;">
これらのコードは、ピンク枠同士がセット、紫枠同士がセットです。
記号コードは「<div>(スタート)」と「</div>(エンド)」がセットなので、上のようにピンクの「<div>」「</div>」がセット、紫の「<div>」「</div>」がセットになります。
なので、「<div>」一つに対して「</div>」を二つ消すとおかしくなってしまいます。

上の4つを消したら複線が一本消えるので、
2本あったら2セット消したらいいんだよ!
これ。
はるもブログを始めたときは記号もさっぱりよくわかってなかったのですが、いろんなことを調べながらやっているうちにちょっとだけ知識がつきました。(笑)
最初は、「この記号なんだ?」ってことばかりでコードを消したりするのは怖いものですが、楽天の商品リンクバナーはおかしくなったら、また楽天アフィリ画面からコピペすればいいので、チャレンジしやすい(笑)
広告リンクの枠線がたくさんあるのはダメ?そのままでも大丈夫?
この商品リンクバナーを囲む線がたくさん出ているのは、見た目が気になるということで最初は消したりしていたのですが、記事数がたくさんあるとそれを一記事ずつ探す手間や、直す手間を考えるとだんだん面倒くさくなってしまいます。
はるは面倒くさがり屋さんなので、すぐに面倒になってきました。

こんなの全部の記事の確認してる間に
新しい記事を一つ書いた方が
良い気がしてきた…
そこで、この複線のたくさんついている楽天広告をクリックしてみたのですが、ちゃんと商品のショップサイトには繋がっていました。
見た目に線がたくさん出るだけで、問題はないみたいです。
今回の気付きと反省
今回のことで、スマホでのリモート作業によって楽天の広告リンクバナーに不要な線が出てしまうことや、その線を消すときにはどの記号コードを削除すればいいのかということはわかりました。
そして、その線を消さないと不具合が出てしまうのか?ということも。
今回の記事でその疑問と心配は解決したかと思いますので、心配なく記事投稿をしていってくださいね(^^)
はるの場合は、この不具合に気が付いてから最初は気付くたびに消していたのですが、改めて自分がブログをしている理由を考えたときに「ブログをキレイに作ること」ではなくて、「ブログで稼ぐこと」が目的だと思って。
それ以降は、気にしなくなりました。
楽天アフィリはたまに後ろを振り向いて、状況を検証する必要もありますが、始めたばかりの頃はとにかく記事を書くことが必要なので、振り返ることなく前進あるのみ!
はるは、何を書いたかをすぐ忘れてしまうので、同じ商品を何度も書いてしまう可能性があるので「これは前に書いたかな?」くらいしか調べません。(笑)
ブログをしていると、いろんな気になることが出てきますがとにかく時間さえあれば記事を投稿することから優先していきましょう!
「在宅で稼ぐ」を学ぶは楽しい!|ネットビジネスの教科書一覧







